Dokumentenvorlage am Beispiel Angebot
Einleitung
Manchmal ist es sinnvoll von einer handvoll Dokumente eine Vorlage auswählen zu können, damit dem Anwendern die kontinuierliche Eingabe von immer den gleichen Datenpunkten erspart bleiben kann.
In diesem Beispiel ist eine Vorlage für den Dokumententyp Angebot ( engl. Quotation ) aufgeführt.
Planung
Wir legen einen neuen Dokumententyp namens "Angebotsvorlage" an. Dieser enthält genau die gleichen Felder, die das Angebot enthält minus die Felder, die im Anwendungsbeispiel nicht gebraucht werden. Minimal brauchen wir daher alle Pflichtfelder aus dem Dokumententyp "Angebot".
Nicht möglich ist es manchmal die Tabellen 1:1 mit zu nehmen. Im Angebot werden innerhalb der Tabelle 'items' die "Quotation Item" in mehrfachen Positionen gelistet. In unserem erstellen Dokumententyp "Angebotsvorlage" kann das "Quotation Item" zwar mit einer Tabelle eingebaut werden, ist aber nicht brauchbar. Grund sind ERPNExt Funktionen, die im Hintergrund ausgeführt wenn wir eine neue Zeile von Quotation Item in einer Quotation anlegen.
Aus diesem Grund bauen wir einen zweiten Dokumententyp "Angebotsvorlage Item". Dieser enthält genau die gleichen Felder, die das "Quotation Item" enthält minus die Felder, die im jeweiligen Anwendungsbeispiel nicht gebraucht werden.
Sobald ein Dokument vom Typ "Angebotsvorlage" erstellt werden kann ist dieses zu speichern. Wir stellen im nächsten Schritt ein neues "Angebot" indem wir die Vorlage öffnen und ...
Hier weiter schreiben
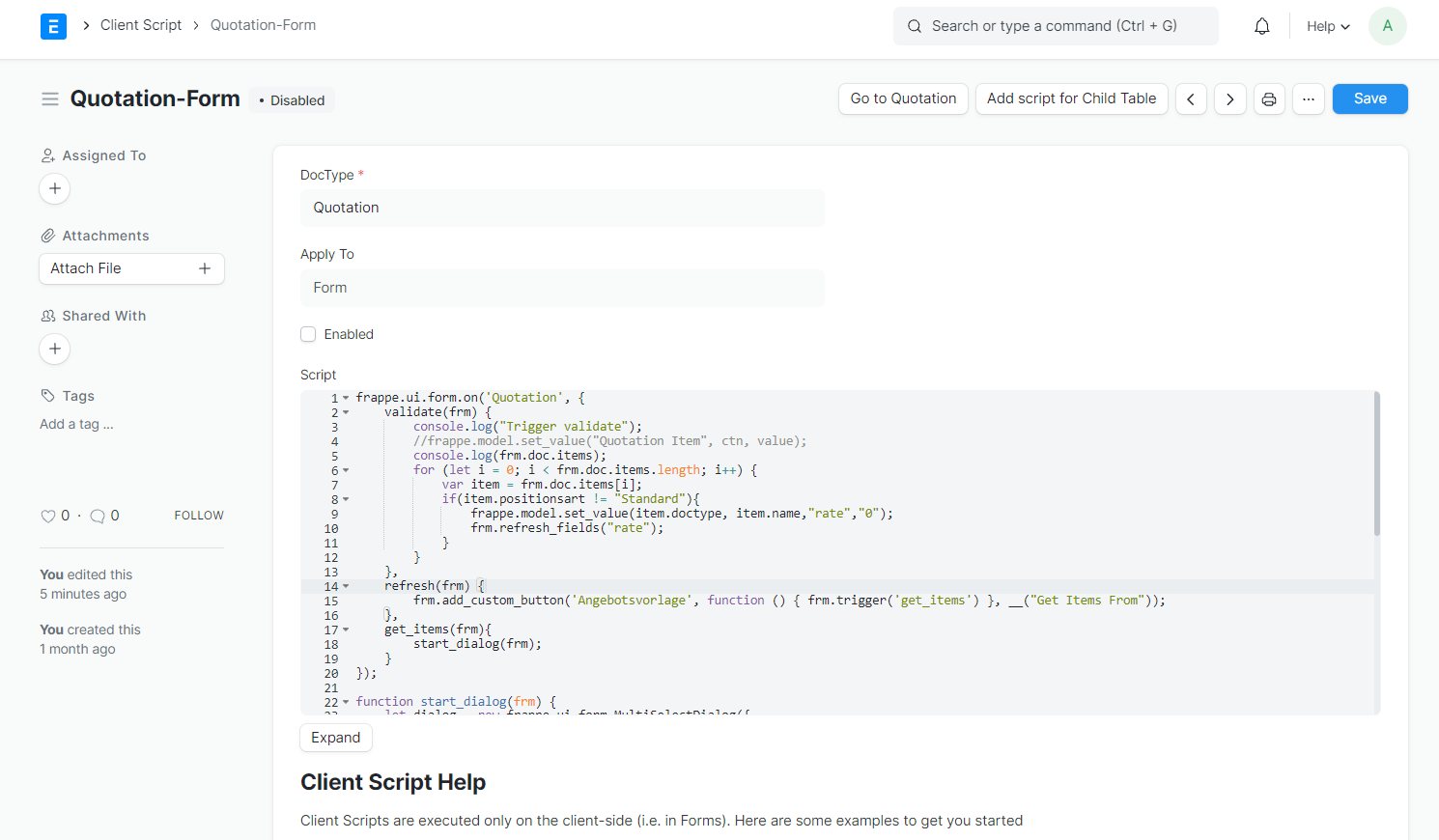
Skript
// Erster Entwurf
frappe.ui.form.on('Quotation', {
validate(frm) {
console.log("Trigger validate");
//frappe.model.set_value("Quotation Item", ctn, value);
console.log(frm.doc.items);
for (let i = 0; i < frm.doc.items.length; i++) {
var item = frm.doc.items[i];
if(item.positionsart != "Standard"){
frappe.model.set_value(item.doctype, item.name,"rate","0");
frm.refresh_fields("rate");
}
}
},
refresh(frm) {
frm.add_custom_button('Angebotsvorlage', function () { frm.trigger('get_items') }, __("Get Items From"));
},
get_items(frm){
start_dialog(frm);
}
});
function start_dialog(frm) {
let dialog = new frappe.ui.form.MultiSelectDialog({
// Read carefully and adjust parameters
doctype: "Angebotsvorlage", // Doctype we want to pick up
target: frm,
setters: {
// Dropdown Filterfields
//customer: frm.doc.customer,
},
date_field: "modified", // "modified", "creation", ...
get_query() {
// Filter for shown documents
return {
filters: { }
}
},
action(selections) {
for(var n = 0; n < selections.length; n++){
var name = selections[n];
frappe.db.get_doc('Angebotsvorlage', name)
.then(doc => {
console.log("Dokument " + doc.name);
console.log("Items" + doc.angebotsvorlage_item);
})
}
}
});
}